Mikro zmiany, makro efekty

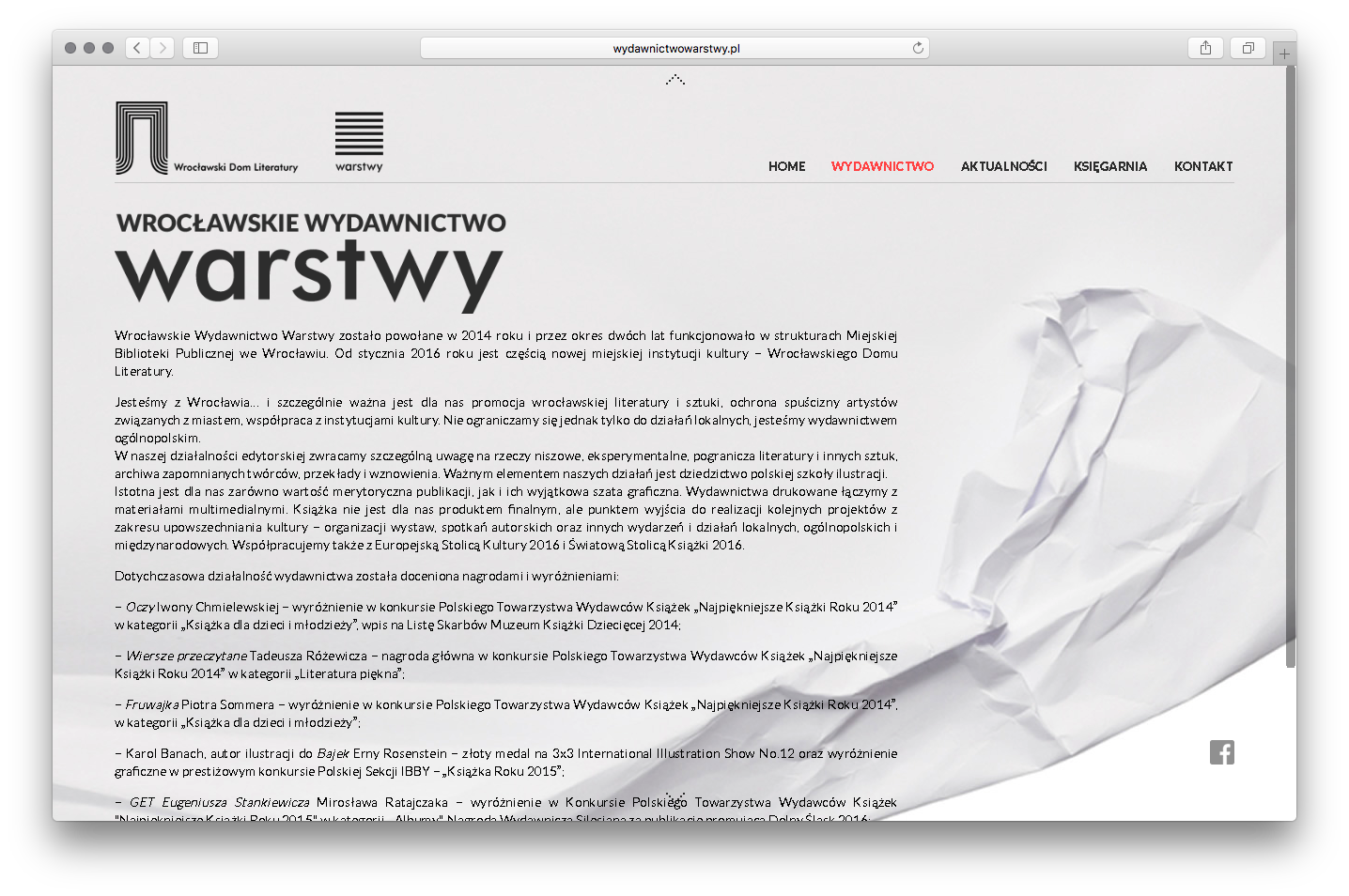
Małe zmiany w interfejsie mogą przynieść makro korzyści. Poprawnie wyświetlony font ułatwia skanowanie treści oraz pomaga klientowi w zakupie. Tekst na stronie wrocławskiego wydawnictwa warstwy jest nieczytelny. Proszę zobaczyć.

Font o rozmiarze 14px jest poszarpany. Za poszarpany tekst odpowiada następująca reguła w arkuszu CSS:
body {
-webkit-font-smoothing: none;
}
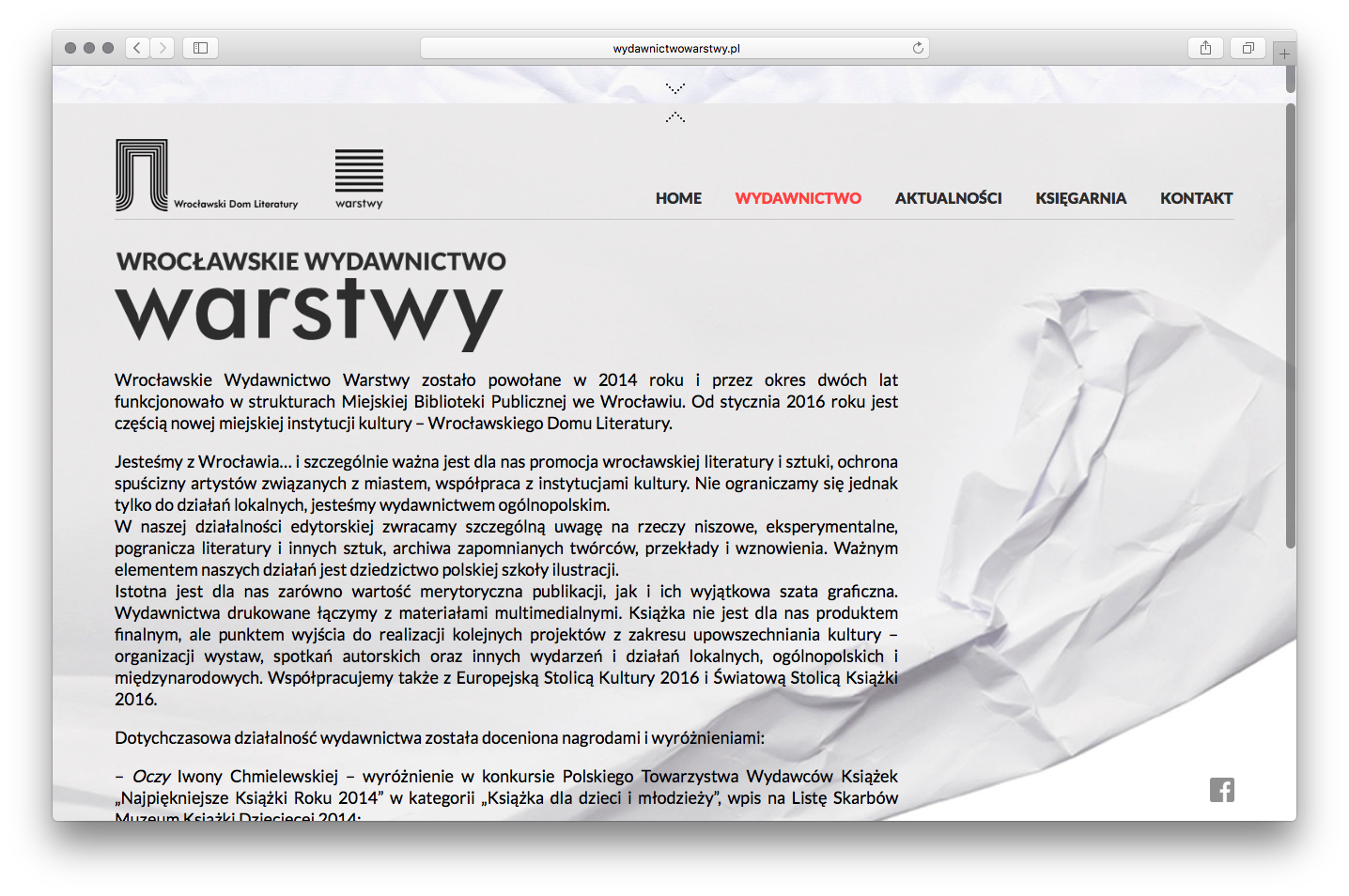
Zamiana none na auto albo usunięcie reguły przywraca czytelność tekstu. Dodajmy do tego zwiększenie rozmiaru fontu do 18px i delikatną zmianę interlinii.
body,
div,
p {
font-size: 18px;
line-height: 1.3;
}

Poinformowałem wydawnictwo o nieprawidłowo wyświetlanym tekście oraz zasugerowałem zmiany. Na razie zmiany nie zostały wprowadzone.