Audyt kolorów jako element tworzenia spójnego systemu

Podczas tworzenia spójnego systemu nieodzownym elementem procesu jest inwentaryzacja kolorów. Alla Kholmatowa, autorka „Design systems. A practial guide to creating design languages for digital products” proponuje następujące narzędzia1.
Chociaż wolę papierowe inwentarze z powodu ich namacalności, trudno dokumentować style wycinając je z papieru. Lepszym narzędziem będzie dokument Google, Keynote, Power Point albo Sketch. Wybierz to, co ci odpowiada.
W cytowanym fragmencie autorka podaje odnośnik do szablonu w dokumencie Google2. Zobaczmy, jak możemy skorzystać z udostępnionego szablonu.
Inwentaryzacja
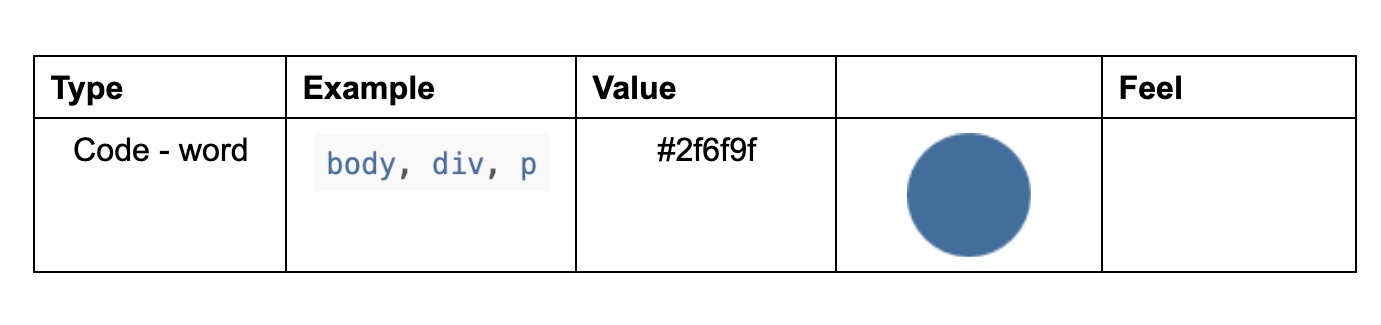
Kiedy przystępujemy do dokumentowania, punktem wyjścia są elementy systemu: nagłówek, cytat wyróżniony, przycisk akcji itd. Następnie wykonujemy zrzut ekranu zaznaczonego fragmentu interfejsu i umieszczamy go w dokumencie. Pozwoli to spojrzeć na wszystkie elementy z „lotu ptaka” i dostrzeżenie niespójności. Kolejnym krokiem jest pobranie koloru elementu, zapisując jego wartość w systemie szesnastkowym (HEX). Warto zamieścić podgląd koloru w postaci próbki.

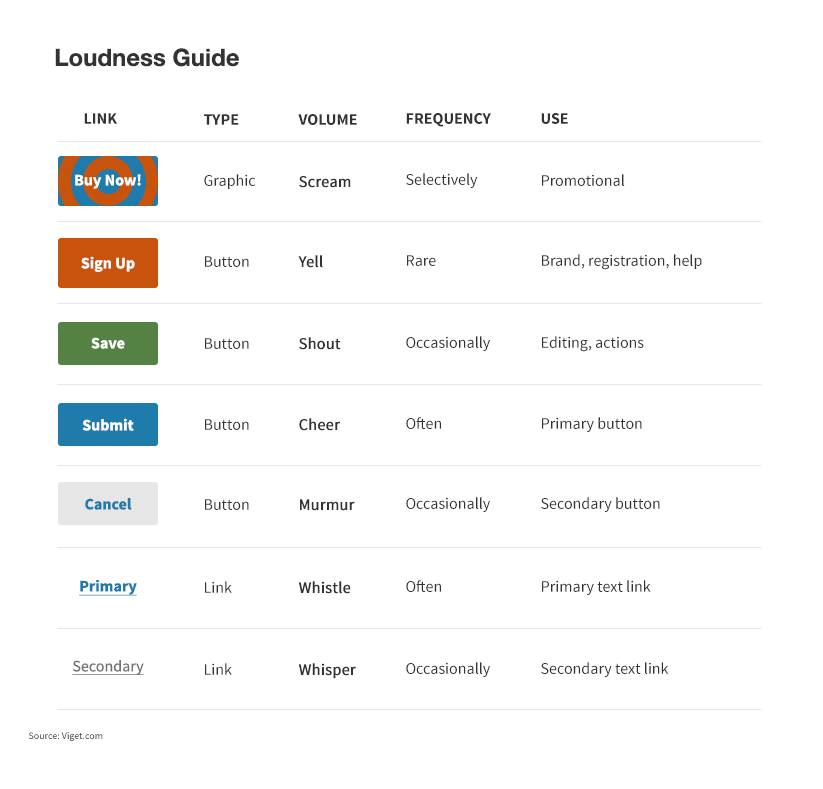
Każdy kolor niesie ze sobą znaczenie. Może ostrzegać, wywołać zainteresowanie, albo subtelnie informować o czymś odbiorcę. Podczas audytu odnotuj uczucia, które wywołuje u Ciebie dany element. Może okazać się, że Twój interfejs posługuje się podniesionym tonem. Tom Osborne w artykule „Using Visual Loudness for Better Wayfinding”3 w interesujący sposób przyporządkował elementy systemu do tonu głosu.
Dobrze zaprojektowane interaktywne doświadczenia używają [wizualnej] głośności, by pomóc identyfikować i wzmacniać systemy komunikacyjne. Ponieważ jeżeli wszystko krzyczy, będziesz słyszał jedynie hałas. Poprawnie użyta emfaza, tak jak głośnik w zatłoczonym pomieszczeniu, pomaga w bardziej efektywnym pokierowaniu uwagą. Umiejętne korzystanie z wizualnej głośności pomaga w nakreśleniu priorytetów.

Audyt kolorów może wydawać się pracą mniej kreatywną, ale włożony wysiłek się opłaci.
Korzyści płynące z audytu kolorów
Marcin Treder, twórca UXPin opisał4, że w procesie dokumentowania systemu znalazł 116 definicji kolorów.
Łatwym elementem systemu, od którego postanowiłem zacząć, był kolor. Ponieważ nasz zespół programistów używa Lessa, miałem nadzieję, że znajdę pliki Less pełne definicji kolorów, które pomogą mi w identyfikacji podstawowej palety kolorów w naszym systemie. Po małym dochodzeniu przy pomocy Git-a zindentyfikowałem 6 plików zawierających 116 zmiennych. Byłem nieco przytłoczony, ale jednak ciekawy, co się tam działo.
Audyt stał się początkiem uporządkowanej palety UXPin. Marcin Treder opisał cały proces w artykule „Design System Sprint 2: One Color Palette to Rule them All”5.
Spójna paleta podświadomie budzi u odbiorców zaufanie do systemu. Udokumentowana — ułatwia pracę programistom, a także komunikację pomiędzy zespołami. Dlatego warto ją przeprowadzić. Na koniec zamieszczam kilka pomocnych narzędzi, które ułatwią inwentaryzację kolorów.
Pomocne narzędzia
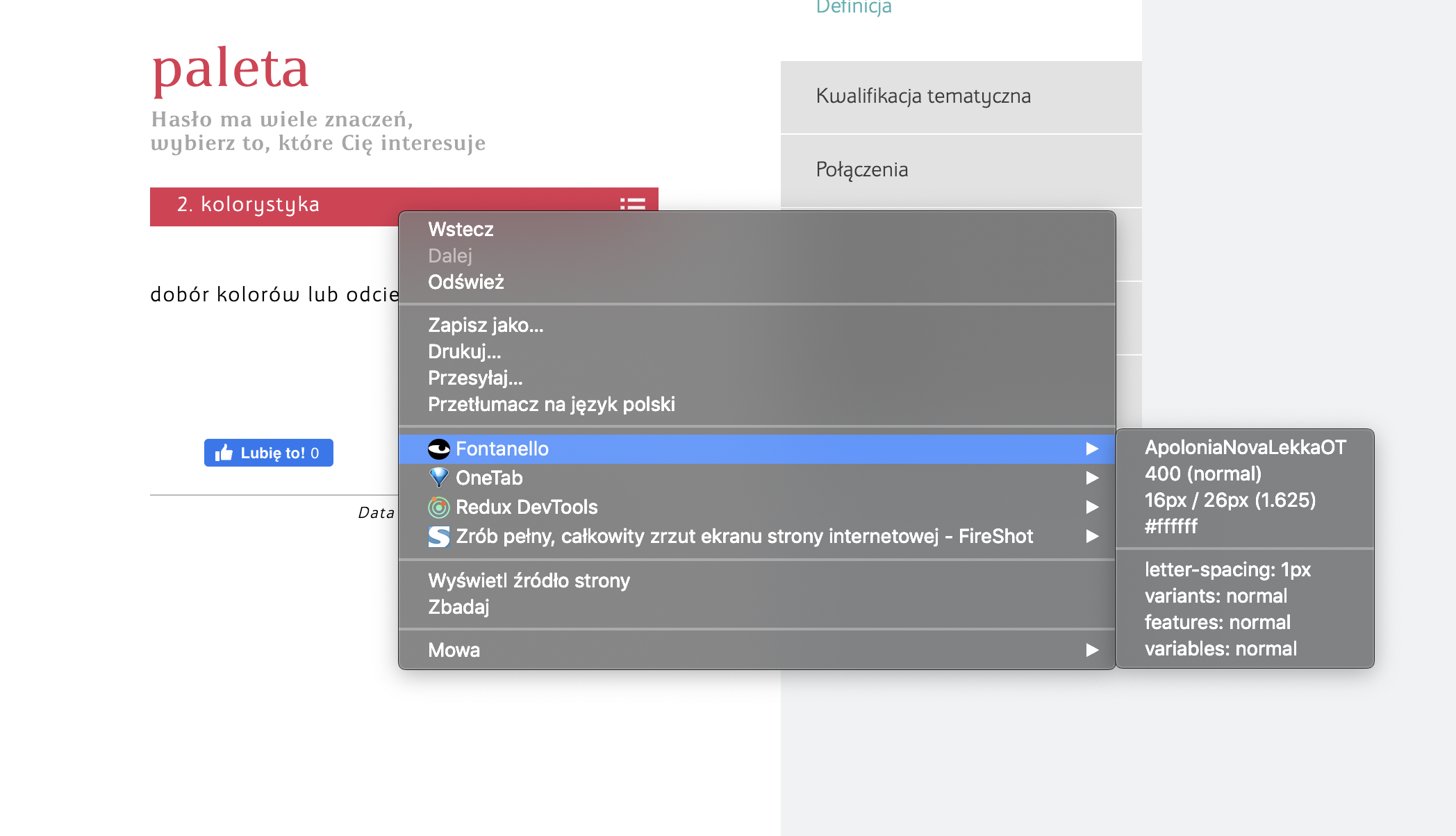
Fontanello6 to rozszerzenie dostępne w przeglądarce Chrome umożliwia szybki podgląd koloru dostępny w menu kontekstowym.

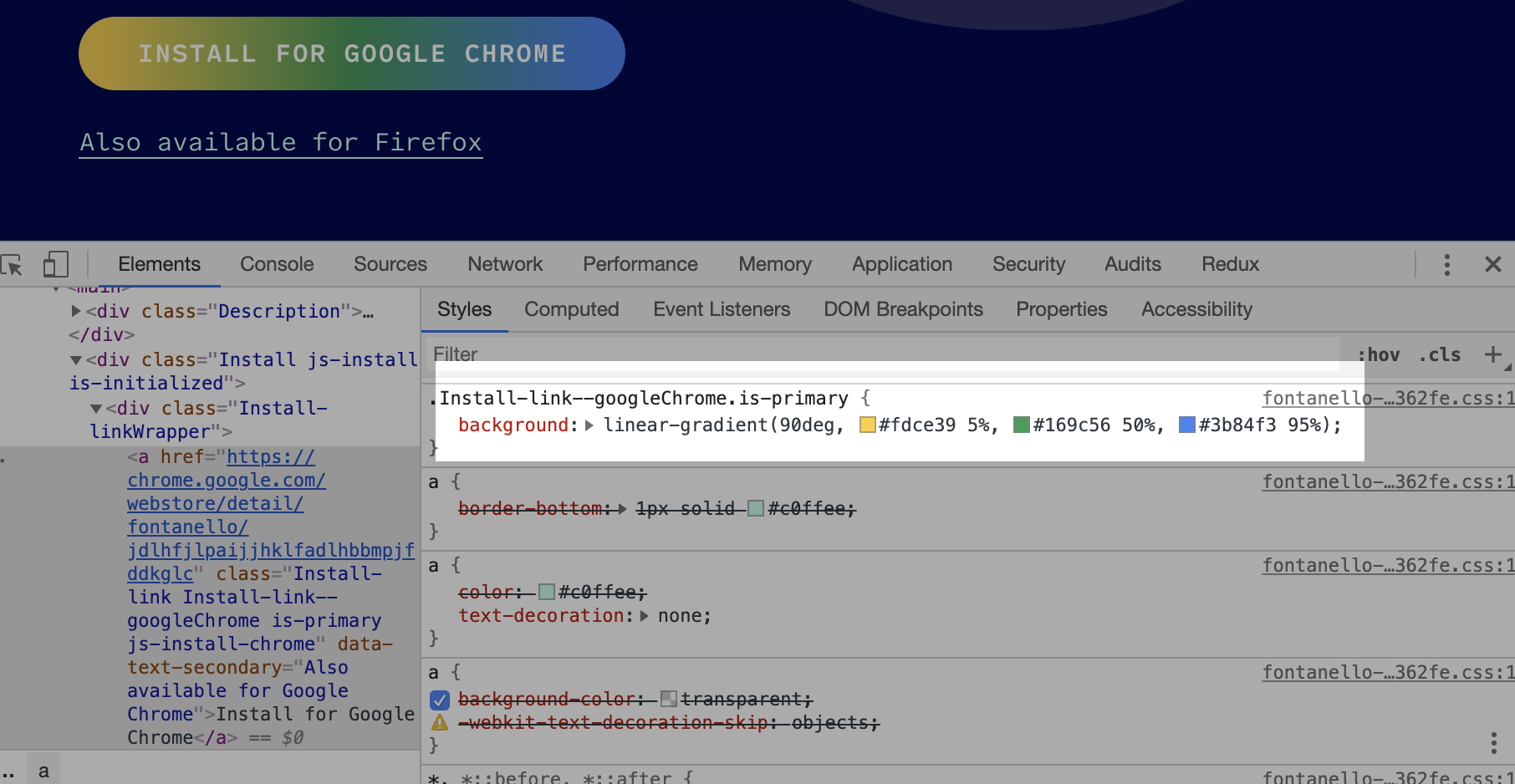
Narzędzie dla deweloperów dostępne w każdej przeglądarce. Przydatne w przypadku dokumentacji kolorów tła i gradientów. Można posłużyć się także próbnikami kolorów dostępnych w systemach operacyjnych (w OSX—Kolorymetr cyfrowy).


Szybkie „wycięcie” elementu w systemie OS X. Cmd + Shift + 47 umożliwia zrzut fragmentu ekranu i skopiowanie go do schowka systemowego.
-
Design systems. A practial guide to creating design languages for digital products, A. Kholmatova, Freiburg, Germany 2017, s. 221; tłum. własne. ↩︎
-
http://smashed.by/coloraudit [dostęp: 28.01.2020] ↩︎
-
T. Osborne, „Using Visual Loudness for Better Wayfinding”, https://www.viget.com/articles/visual-loudness/ [dostęp: 25.01.2020]; tłum. własne ↩︎
-
M. Treder, Design Systems Sprint 1: The Interface Inventory, Medium, https://medium.com/@marcintreder/design-systems-sprint-1-the-interface-inventory-1f78d376e49a [dostęp: 25.01.2020]; tłum. własne ↩︎
-
M. Treder, Design System Sprint 2: One Color Palette to Rule them All https://medium.com/@marcintreder/design-system-sprint-2-one-color-palette-to-rule-them-all-d0114ed1f659 [dostęp: 26.01.2020] ↩︎
-
https://fontanello.oktavilla.se/ oprócz koloru podaje m.in nazwę, grubość i rozmiar kroju wraz z jego interlinią. [dostęp: 28.01.2020] ↩︎
-
https://support.apple.com/pl-pl/HT201361 [dostęp: 28.01.2020] ↩︎