Front-end starter

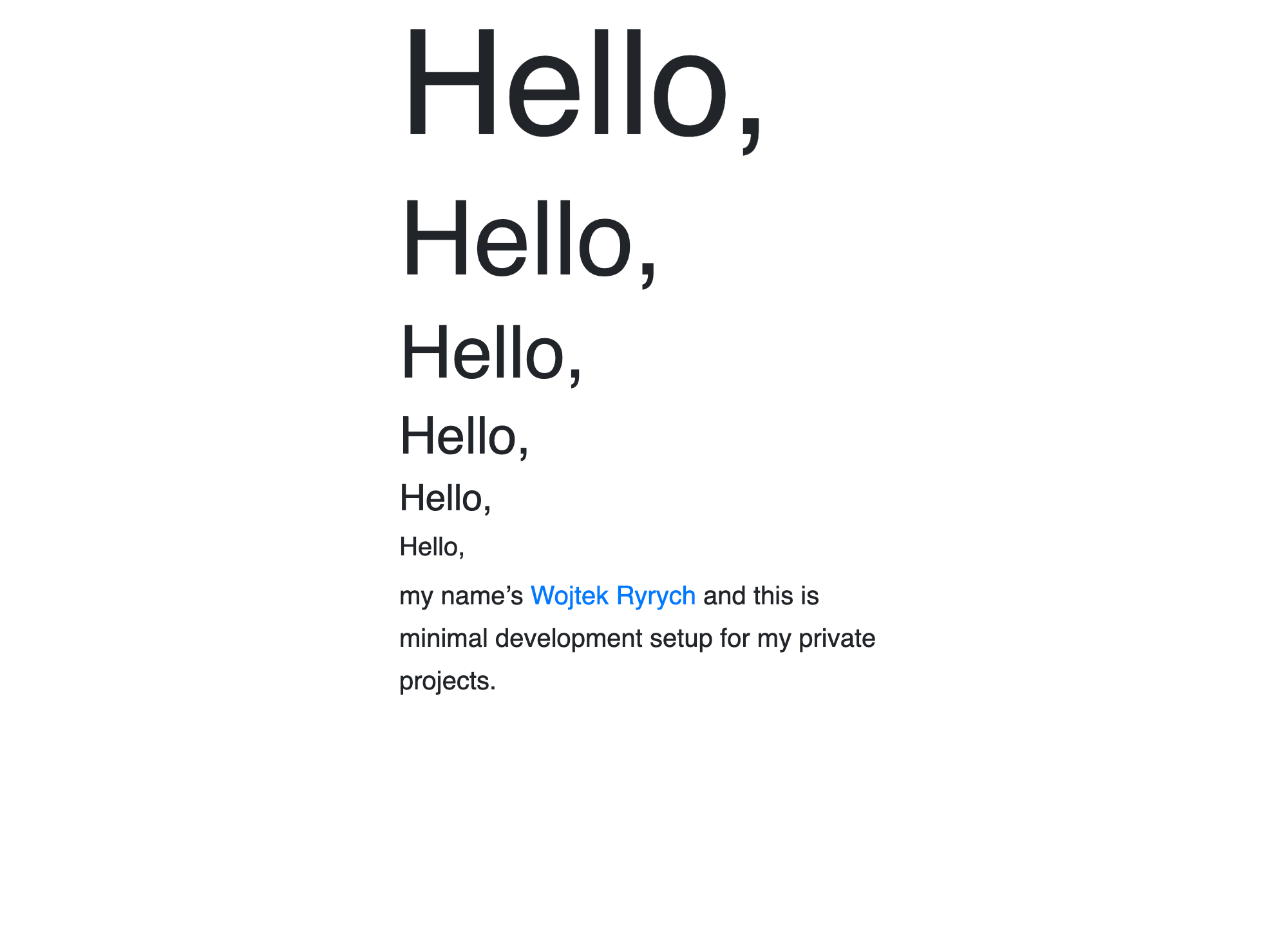
Front-end starter to minimalny setup bazujący na webpacku. Pakuje assety JavaScript, CSS, oraz inne do jednej paczki bundle.js. Do przetestowania setupu zmodyfikowałem domyśle zmienne z frameworka Bootstrap. Na przykład skala typograficzna bazuje na proporcji 1.414 (ang. Augmented Fourth).
$h1-font-size: $font-size-base * 1.414 * 1.414 * 1.414 * 1.414 * 1.414;
$h2-font-size: $font-size-base * 1.414 * 1.414 * 1.414 * 1.414;
$h3-font-size: $font-size-base * 1.414 * 1.414 * 1.414;
$h4-font-size: $font-size-base * 1.414 * 1.414;
$h5-font-size: $font-size-base * 1.414;
$h6-font-size: $font-size-base;
$small-font-size: $font-size-base * 0.707;
Więcej zmian znajdziesz w pliku src/basics/typography/typography.scss.
Dokumentacja: https://github.com/ryrych/Front-end-starter.