Słów kilka o budowaniu i testowaniu ekranów na papierze

Lata temu poznając Flash 5, moim ulubionym autorem był Sham Bhangal. Po prawie 20 latach wciąż pamiętam jedno zdanie:
Jeżeli coś nie działa na papierze, nie działa w ogóle.
Lubię korzystać z narzędzi cyfrowych, takich jak Adobe XD czy Figma. Zwykle jednak najpierw sięgam po papier i ołówek. Mogę skupić się na tym co koniczne, wyłuskać rzeczy, które umykają podczas tworzenia cyfrowych odpowiedników. Przy okazji, jak przystało na projektanta: doskonalić umiejętności manualne.
Dziś pokaże Ci przykłady z krótkim komentarzem.
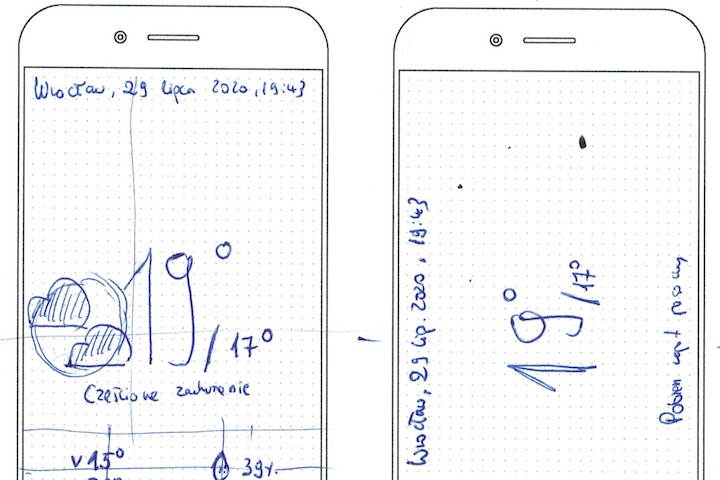
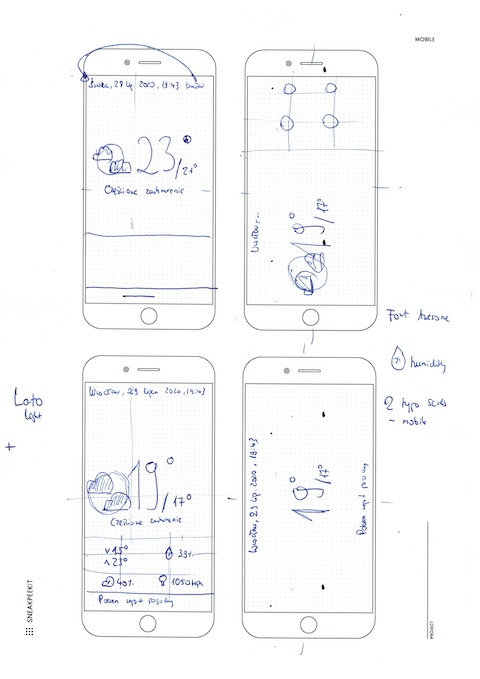
Projekt pogodynki

Po utworzeniu architektury informacji, można zacząć nanosić informacje na szablon. Zaczynam od małych ekranów. Chcę osiągnąć:
- Czytelność najważniejszych informacji
- Zmieścić się w jednym ekranie
- Osiągnąć przyjemny „look and feel”
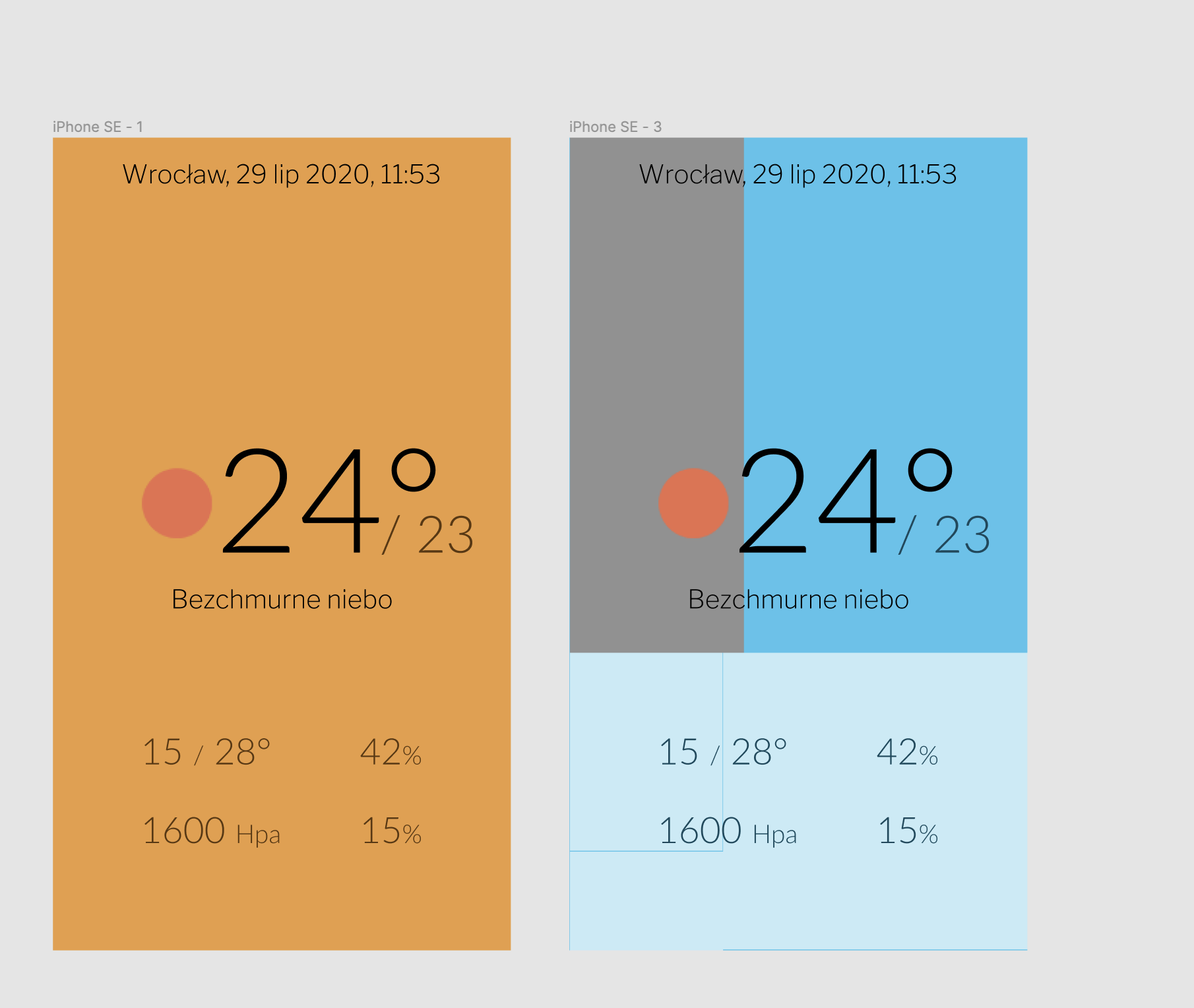
Projekt jest eksperymentalny, nie ma użytkowników, danych z analityk. Intuicyjnie wybieram uproszczony złotych podział (62% i 38%) wertykalnie oraz horyzontalnie w górnej części. Dół dzielę według „rule of thirds”. Ważność informacji ukazana jest wielkością kroju (początek skali typograficznej w projekcie). Z tyłu głowy mam krój Lato, który uzupełnię dodatkowym krojem dla tekstów typu „Wrocław, 29 lip 2020, 11:53”.
Przechodzę do tworzenia skali typograficznej (zakładam stworzenie dwóch skali: dla mobile i większych ekranów). Po kilku próbach wybieram bazowy rozmiar 18px i skalę 1.414. Pierwsze ekrany w Figmie wyglądają tak. Na tym etapie nic nie jest jeszcze przesądzone.

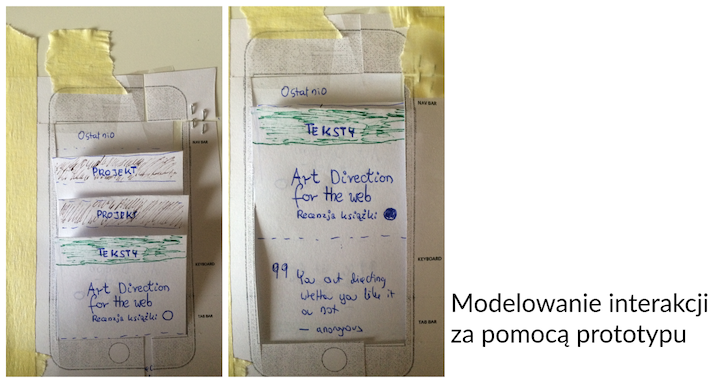
Budowanie interakcji

Chcę osiągnąć:
- Wyświetlenie 3 ostatnich projektów
- Element inspiracji (wpisany w wartości)
- Przetestować interakcję
Nożyczki, taśma papierowa stały się stałym elementem mojego biurka. Przy testowaniu przez przypadek wychodzi mi, że uzyskana głębia w zakładkach nadaje się do przeniesienia do cyfrowej wersji. Wygląda to lepiej od wersji płaskiej.
Testowanie prototypu przed wdrażaniem (długofalowy projekt)

Gotowanie sprawia mi niezwykłą frajdę. Po założeniu i powiększeniu rodziny, zapewnienie rodzinie leczenia poprzez pokarm (zgodnie z podejściem starożytnym), a przy okazji pysznych i pełnowartościowych dań, staje się dla mnie bardziej priorytetowe. Więcej obowiązków, goniący po mieszkaniu (i ściągający wszystko co niebezpieczne) maluszek zwiększa poziom trudności. Potrzebuję sprawnego „systemu”.
Chcę osiągnąć:
- Planowanie różnorodnych posiłków
- Planowanie zakupów
- Niemarnowanie jedzenia
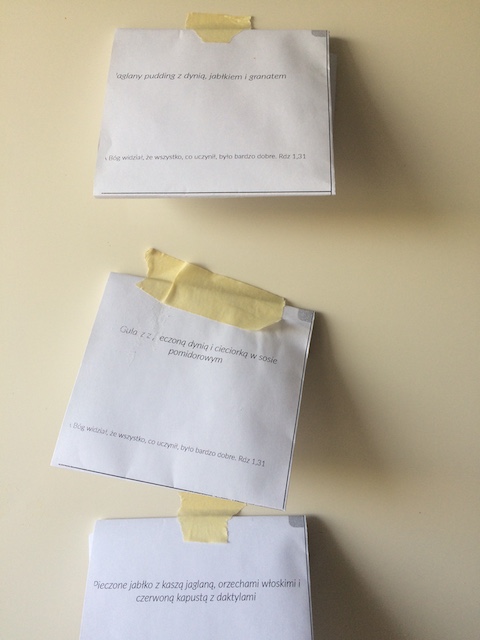
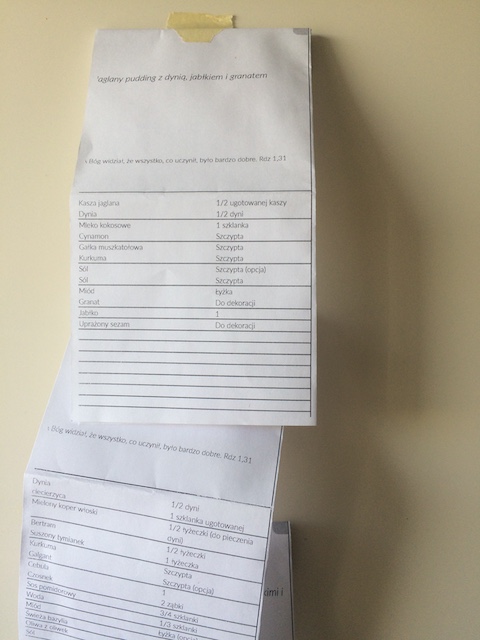
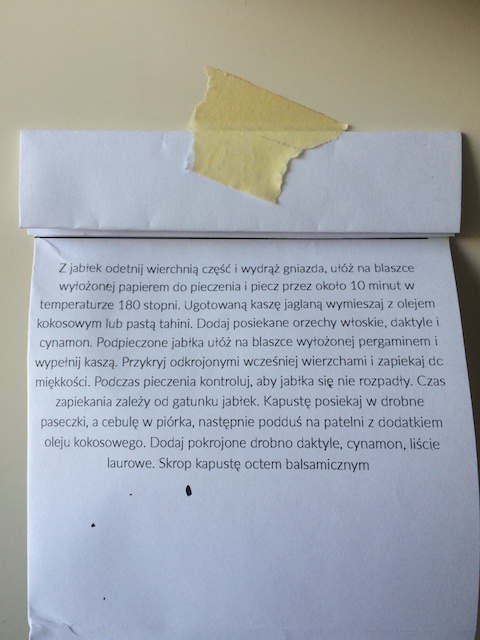
Po wielu miesiącach testowania papierowych rozwiązań, w tym gotowych szablonów menu, tworzę papierowe karty dań. Zawierają listę składników oraz przepis. Wszystko mam pod ręką. Pierwsze szablony tworzę ręcznie, później w aplikacji Figma. Zaczyna to działać więc przechodzę do tworzenia cyfrowego planera posiłków. Aplikacja napisana jest w React.js i Express.js. Obecnie aplikacja pozwala na drukowanie karty dań z dziennego menu. Widok do wydruku to nic innego jak przeniesiony szablon z Figmy. Odłożyłem w czasie generowanie plików PDF (czy to za pomocą PDFKit czy Puppeteer).


Projekt jest długofalowy więc poświęcę mu osobny wpis. Na obecnym etapie udało mi się znacznie ograniczyć czas spędzony na zakupach, nie gotować za mało i za dużo, a także poprawić metrykę Key Happiness Index. :-)